First, some basics

HTML (HyperText Markup Language) is the most basic building block of the Web. It defines the meaning and structure of web content.

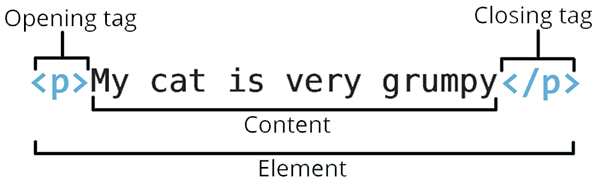
An HTML element is set off from other text in a document by "tags", which consist of the element name surrounded by "<" and ">".
The name of an element inside a tag is case insensitive.

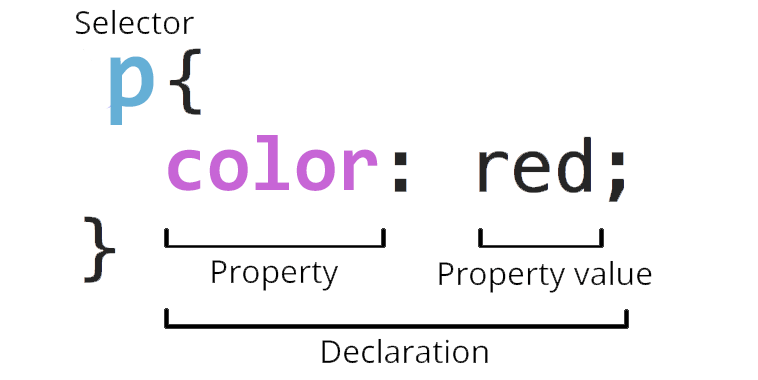
Cascading Style Sheets (CSS) is a stylesheet language used to describe the presentation of a document written in HTML.

Without CSS, a website would be very boring. CSS is used to style and layout web pages — for example, to alter the font, color, size,
and spacing of your content, split it into multiple columns, or add animations and other decorative features.

App Pile® works best when a website has been designed using a "mobile-first" approach. As the term suggests, mobile-first design is a technique in which web designers start product design for mobile devices first. This can be done by sketching or prototyping the web app’s design for the smallest screen first and gradually working up to larger screen sizes. Prioritizing design for mobiles makes sense as there are space limitations in devices with smaller screen sizes and teams need to ensure that the key elements of the website are prominently displayed for anyone using those screens.
Now, let's write some code
If you don't know HTML, no problem here is a great resource for learning. www.w3schools.com/html
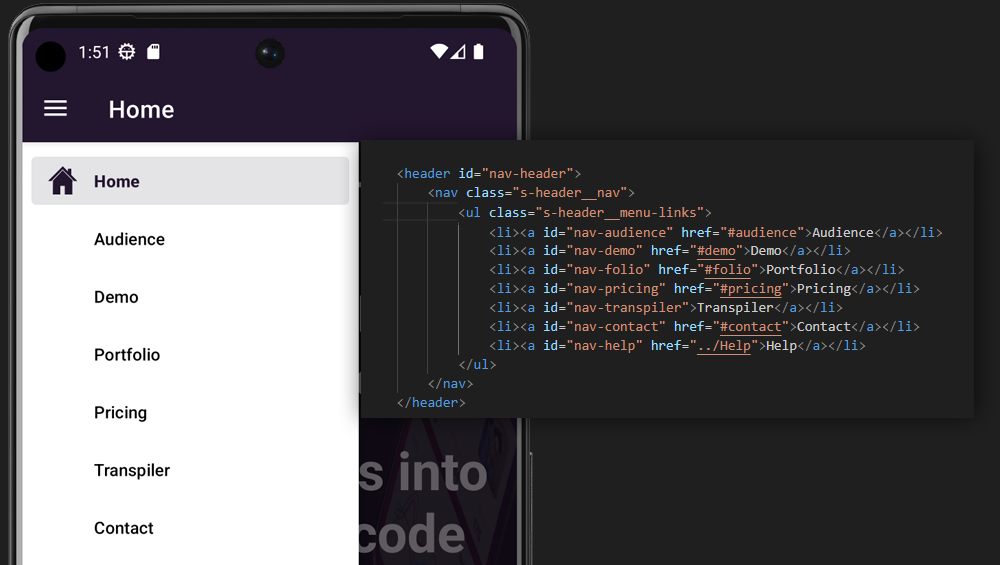
Navigation Drawer

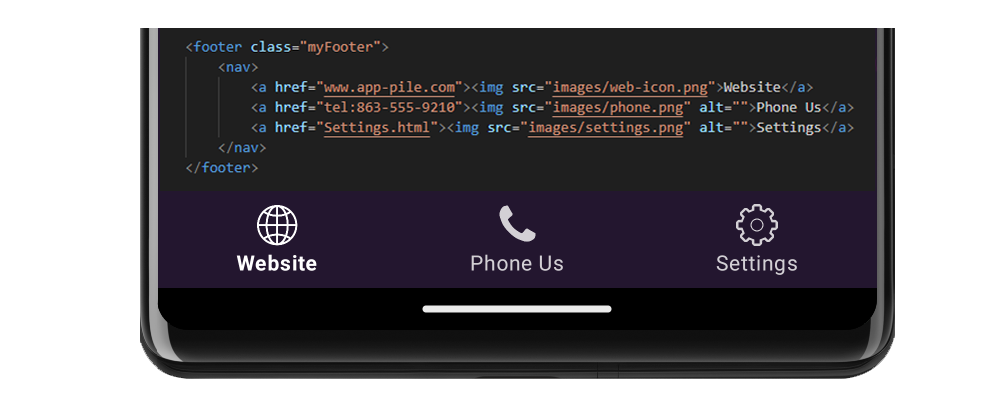
Bottom Navigation

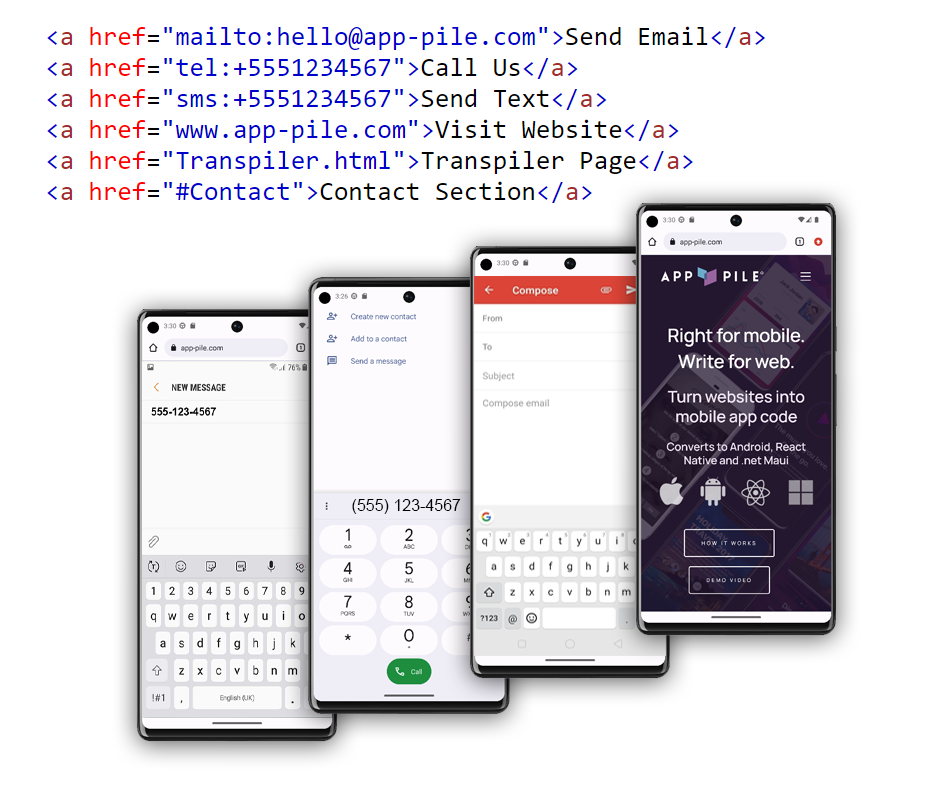
Links & Intents

Using the Transpiler

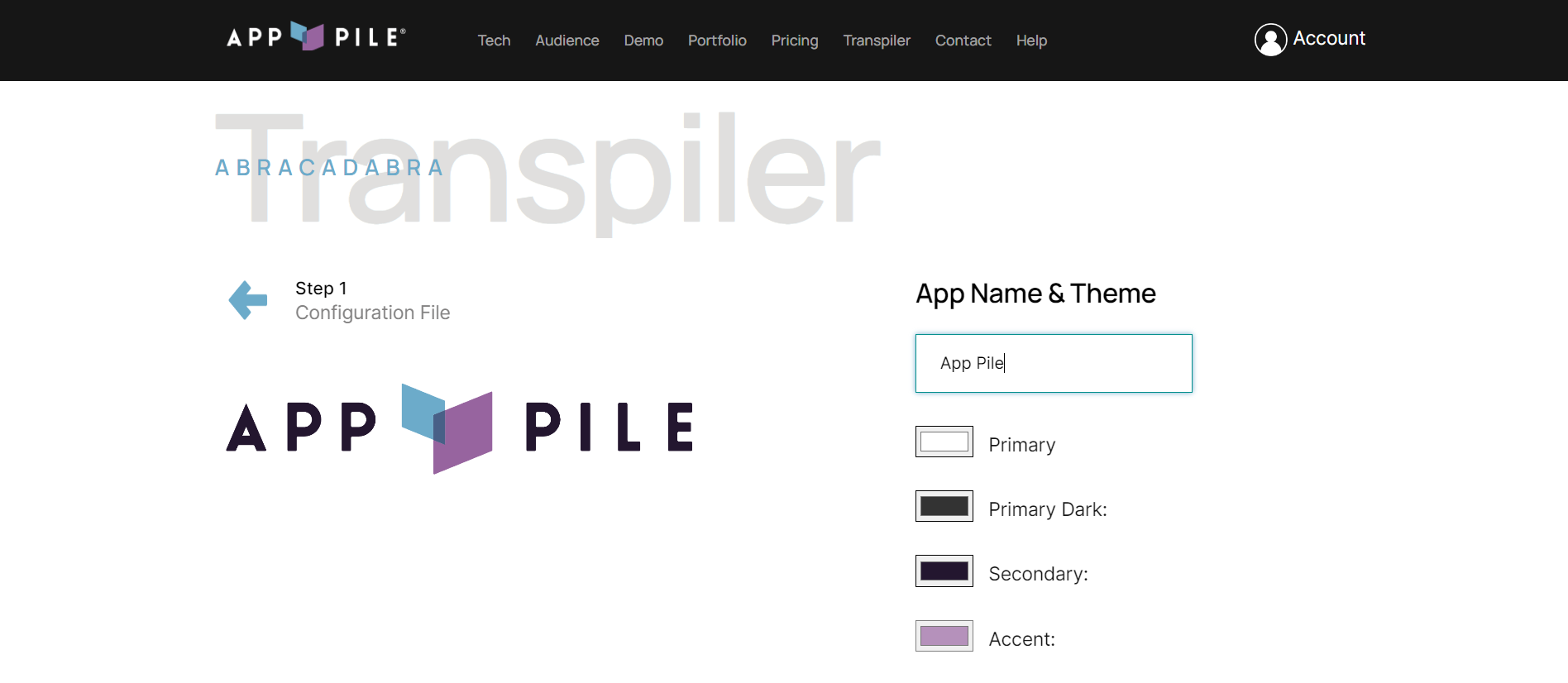
App Name, Icon & Theme
Then just give your app a name and you're ready to move on.

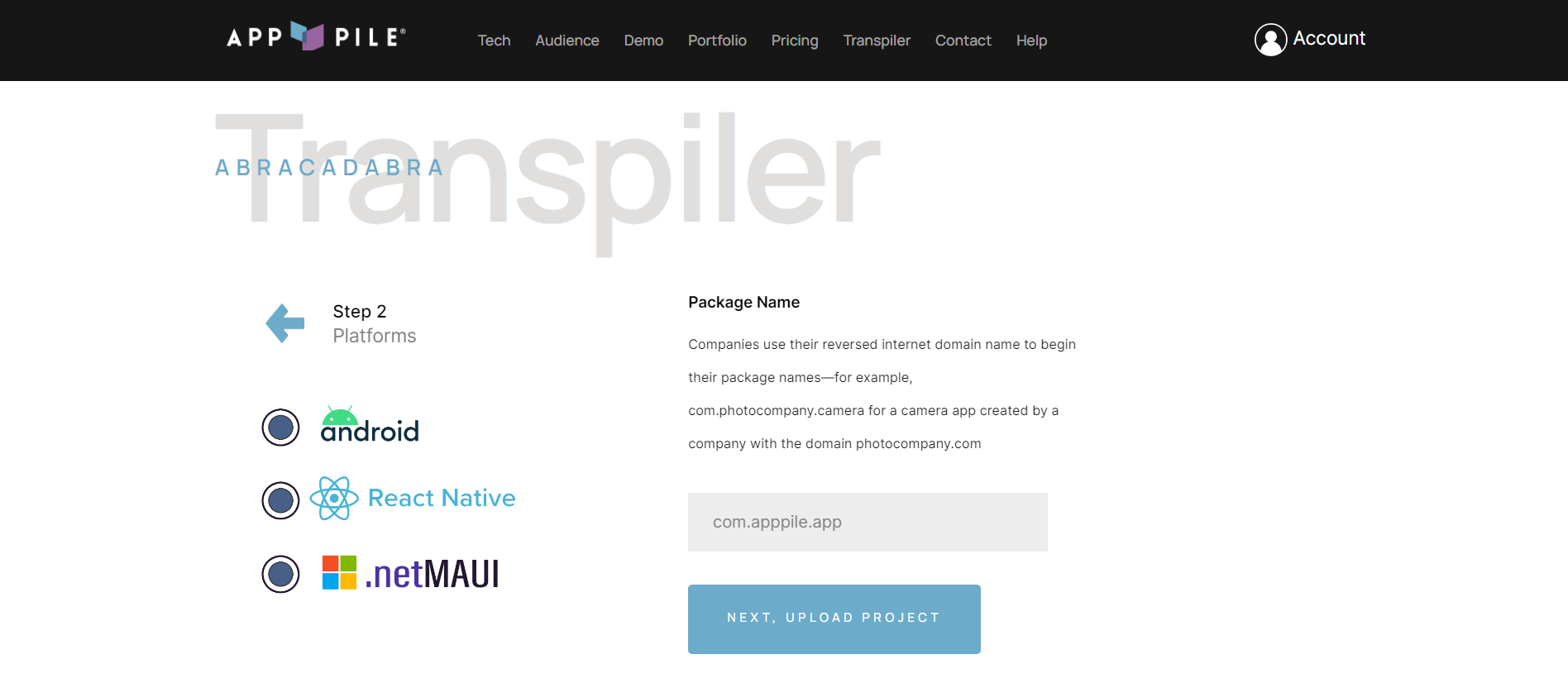
Platforms & Package Name
Make sure your package name is correct & when you're ready, click the "NEXT, UPLOAD PROJECT" button.

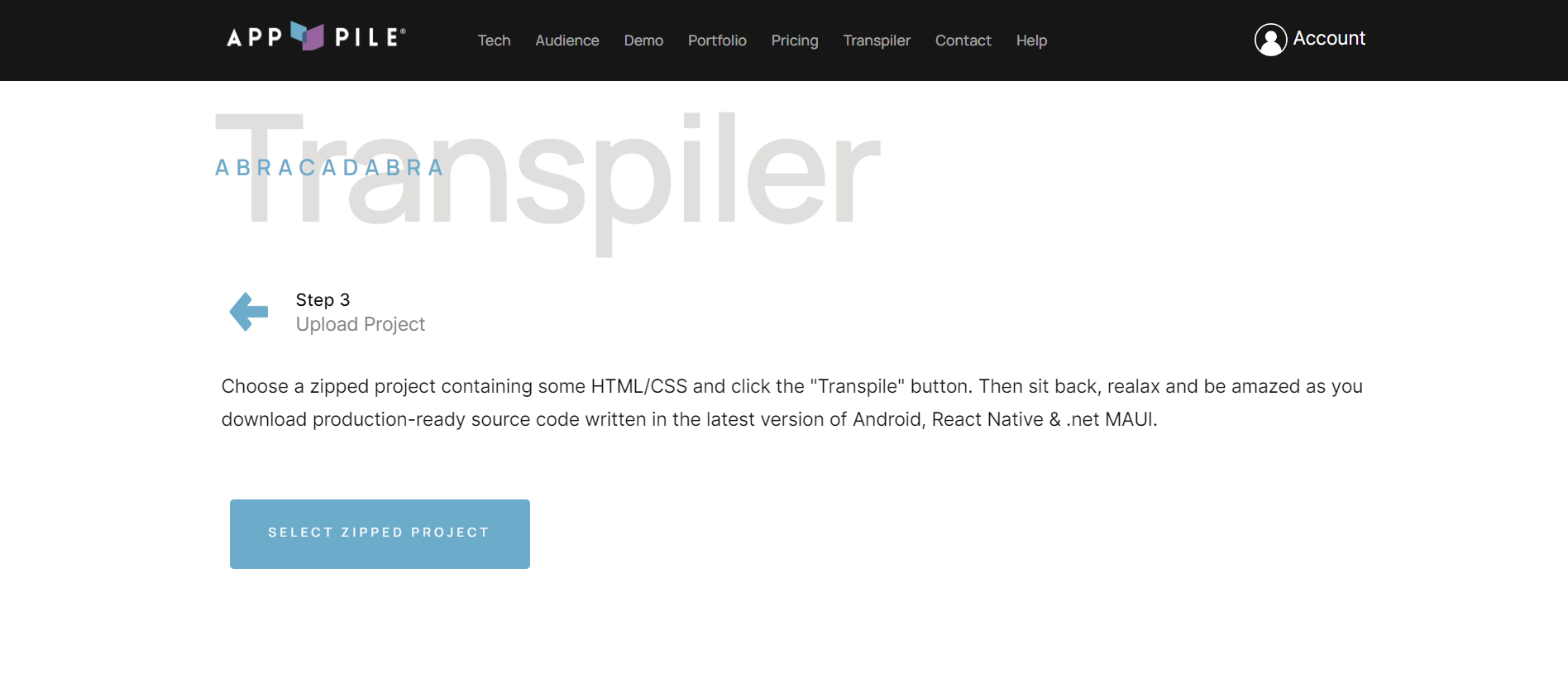
Select Project

Summary

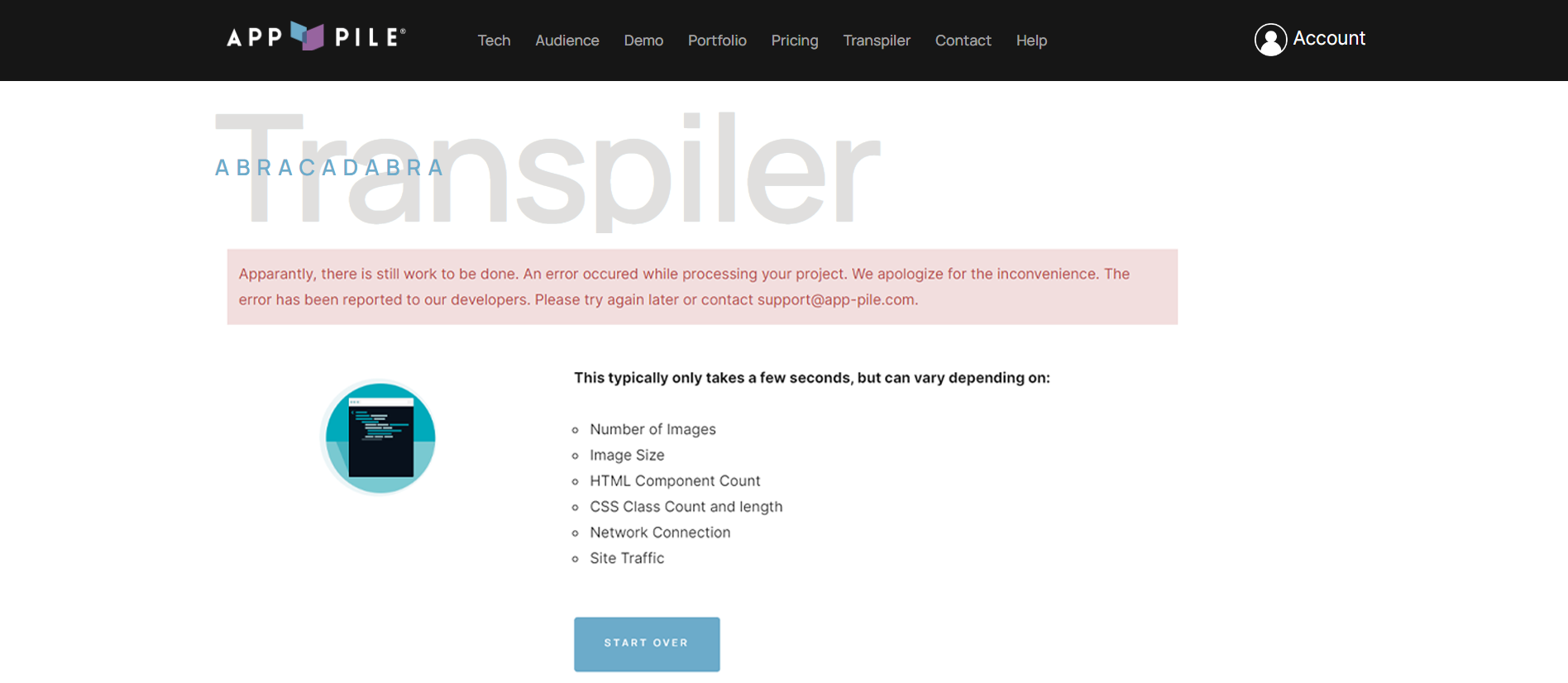
Transpiling
This usually only takes a few seconds.

Success!
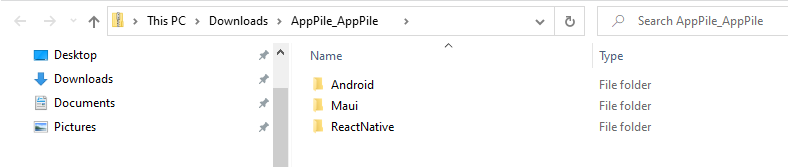
The downloaded zip file will include a folder containing the generated code for each of the selected platforms.


Errors